Cara Menambahkan Gambar di Sidebar Widget WordPress
Apakah Anda ingin menambahkan gambar di sidebar Widget WordPress? Secara default, WordPress memudahkan untuk mengunggah dan menambahkan gambar di mana pun di situs web Anda. Dalam artikel ini, kami akan menunjukkan cara mudah menambahkan gambar di widget sidebar WordPress Anda. Matob Creative Studio - Jasa Desain Website Profesional akan membagikan banyak metode, sehingga Anda dapat menggunakan salah satu metode yang paling sesuai untuk Anda.
Tambahkan Gambar di WordPress Menggunakan Image Widget
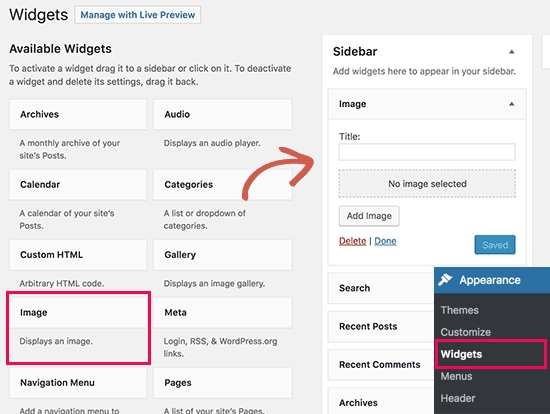
Cara termudah untuk menambahkan gambar di sidebar widget WordPress adalah dengan menggunakan widget ‘Image’ default. Cukup buka halaman Appearance » Widgets dan tambahkan widget ‘ Image’ ke sidebar Anda.

Widget akan terbuka, dan Anda akan dapat melihat pengaturannya. Opsi pertama adalah menambahkan judul ke widget gambar. Setelah itu, klik tombol ‘Add Image’ untuk melanjutkan.
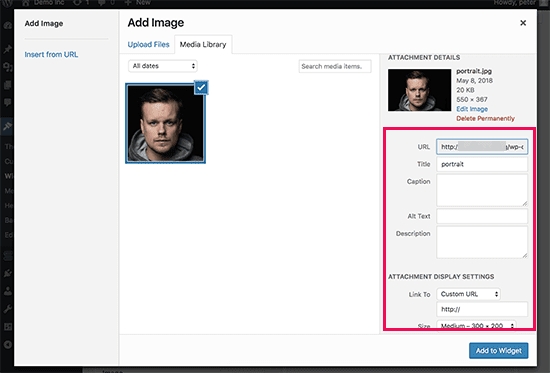
Ini akan memunculkan pengunggah media WordPress di mana Anda dapat mengeklik tombol unggah file untuk mengunggah gambar Anda atau memilih gambar yang telah Anda unggah sebelumnya.

Setelah mengunggah gambar, Anda akan melihat pengaturan gambar di kolom kanan. Dari sini, Anda dapat memberikan judul / teks ALT untuk gambar, menambahkan deskripsi, memilih ukuran, atau bahkan menambahkan tautan.
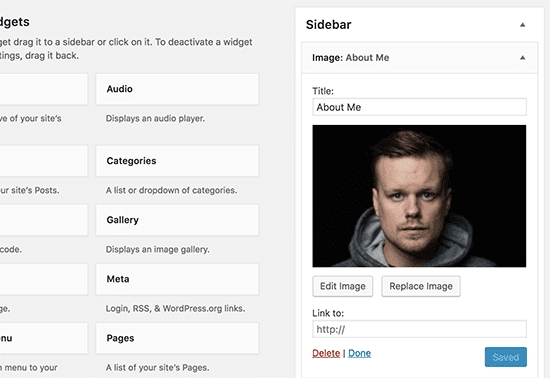
Setelah selesai, Anda dapat mengeklik tombol ‘Add to Widget’ untuk menyimpan perubahan Anda. Anda sekarang akan melihat pratinjau gambar di dalam area pengaturan widget.

Jangan lupa klik tombol 'Save' untuk menyimpan widget gambar Anda.
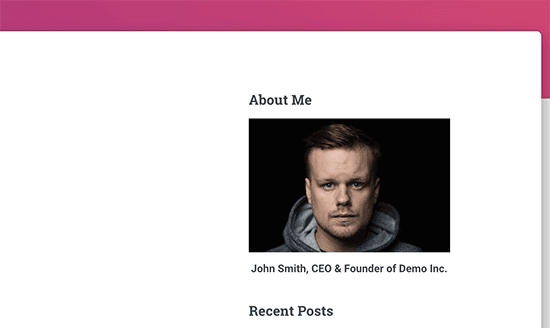
Anda sekarang dapat mengunjungi situs web Anda untuk melihat gambar yang ditampilkan di sidebar blog WordPress Anda.

Tambahkan Gambar di Sidebar WordPress Menggunakan Widget Teks
Tambahkan gambar di widget WordPress menggunakan widget ‘Gambar’ default cukup mudah. Namun, terkadang Anda mungkin perlu menambahkan gambar dengan HTML khusus atau teks dengan pemformatan. Dalam hal ini, Anda harus menggunakan widget ‘Teks’ sebagai gantinya.
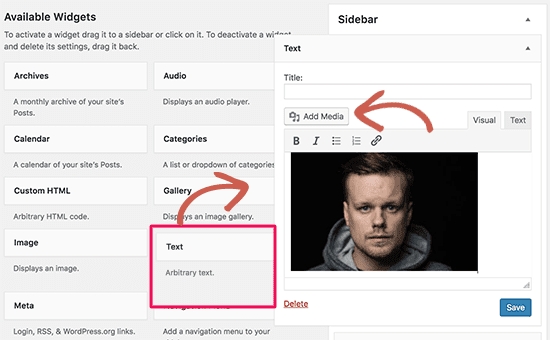
Cukup buka halaman Appearance » Widgets dan tambahkan widget ‘Text’ ke sidebar Anda. Di bawah pengaturan widget, Anda akan melihat tombol ‘Add Media’ di atas area edit teks.

Mengeklik tombol akan memunculkan pengunggah media yang memungkinkan Anda mengunggah atau memilih gambar dari pustaka media.
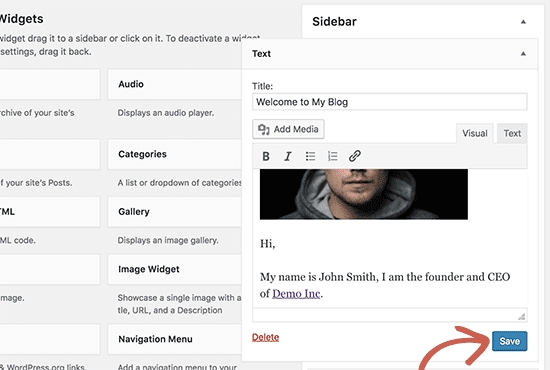
Setelah memilih gambar Anda, klik tombol ‘Masukkan ke poskan’. Anda sekarang akan dapat melihat pratinjau gambar di pengaturan widget teks.
Anda dapat terus menambahkan teks dan elemen lain ke widget teks. Toolbar di editor teks memberi Anda beberapa tombol pemformatan dasar.

Setelah selesai, jangan lupa klik tombol 'Simpan' untuk menyimpan pengaturan widget Anda.
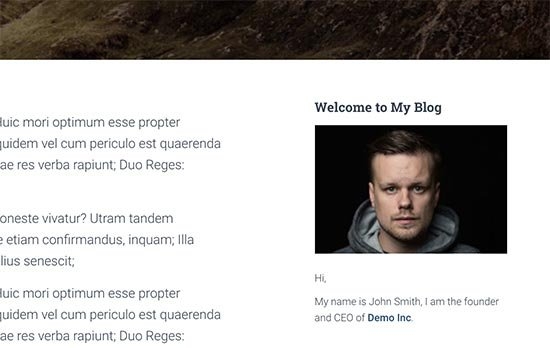
Anda sekarang dapat mengunjungi situs web Anda untuk melihat gambar sidebar beraksi.

Menambahkan Gambar Secara Manual di Widget Sidebar WordPress
Dalam beberapa kasus, Anda mungkin perlu menambahkan kode HTML tambahan ke gambar Anda. Widget teks default memungkinkan beberapa HTML yang sangat dasar, tetapi mungkin tidak berfungsi dengan HTML lanjutan atau pemformatan. Dalam hal ini, Anda perlu menambahkan gambar ke bilah sisi blog Anda secara manual.
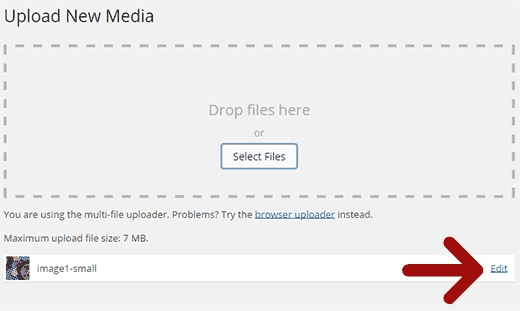
Pertama, Anda perlu mengunggah gambar ke situs WordPress Anda. Cukup buka Media » Add New dan unggah file gambar Anda.
Setelah mengunggah gambar, Anda perlu mengklik tautan Edit di sebelah gambar.

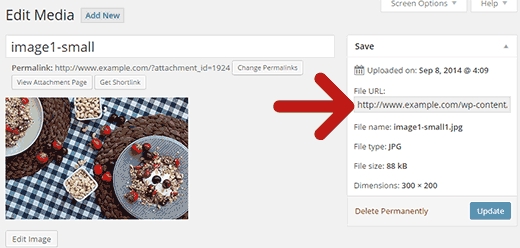
WordPress sekarang akan membawa Anda ke halaman ‘Edit Media’ di mana Anda akan melihat URL file gambar di sisi kanan layar. Anda perlu menyalin URL ini dan menempelkannya ke editor teks seperti Notepad.

Next, you need to go to Appearance » Widgets screen and drag-drop ‘Custom HTML’ widget to your sidebar where you want to display the image.
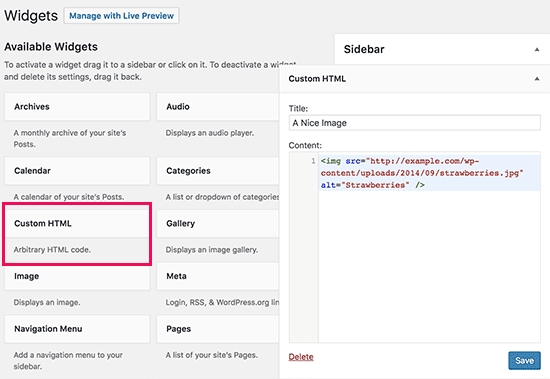
Selanjutnya, Anda harus pergi ke Appearance » Widgets dan drag-drop widget ‘Custom HTML’’ke sidebar Anda di mana Anda ingin menampilkan gambar.

Di area kotak teks dari widget, Anda perlu menambahkan gambar Anda menggunakan kode ini:
<img src="Paste The File URL Here" alt="Strawberries" />
Tag img digunakan dalam HTML untuk menampilkan gambar. Diperlukan dua atribut, yang pertama adalah src yang mendefinisikan lokasi file gambar. Di sinilah Anda akan menempel URL yang Anda salin sebelumnya.
Yang kedua adalah alt yang digunakan untuk menyediakan teks alternatif untuk gambar. Tag img final Anda akan terlihat seperti ini:
<img src="https://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Anda harus mengklik tombol Simpan untuk menyimpan pengaturan widget Anda dan kemudian melihat situs web Anda.
TEMPAT BIKIN WEBSITE
Jasa Perancang Situs Web Jogja
10 September 2019
Kami adalah salah satu yang paling berpengalaman di Jogja dan agen digital marketing tepercaya. Dari merancang situs web sederhana hingga mengembangkan aplikasi perangkat lunak yang…
Jasa Pembuatan Website Toko Online di Jogja
29 Juni 2019
Apakah anda mencari Jasa Pembuatan Website Toko Online di Jogja murah berkualitas? Tepat sekali membuka website ini karena kami adalah Vendor Jogja Web developer. Layanan…
29 Juni 2019
Haloo!! Apakah anda sedang mencari jasa pembuatan website Jogja? Mari Simak tulisan berikut ini. Pagi gan! Kali ini mimin mau bahas tentang Jasa Pembuatan Website…
29 Juni 2019
Apakah anda sedang mencari jasa pembuatan website Jogja? Simak tulisan berikut ini. Sebelum anda menyimak tulisan ini lebih banyak lagi. Kami menyarankan Anda untuk selalu…
Jasa Pembuatan Website Banjarmasin Terbaik #1
27 Juni 2019
Sedang mencari jasa pembuatan website Banjarmasin? Simak tulisan berikut ini. Sebelum anda membaca lebih banyak lagi. Kami menyarankan Anda untuk selalu berfikir positif yang akan…
Jasa Buat Website di Jogja Terpercaya
23 Juni 2019
Mau tidak mau, 2019 adalah tahun wajib untuk anda membuat website. Mengapa harus buat website? Hampir 90% penduduk Indonesia kini merupakan pengguna aktif internet. Sebuah…
1 Mei 2019
Ingin memasarkan produk atau jasa anda di internet? Cari jasa pembuatan website di Jogja terbaik? anda tepat membuka website kami ini. Karena disini anda dapat…
Jasa Pembuatan Website di Jogja Terbaik 2019
19 April 2019
Halo Netizen! Apakah anda sedang mencari jasa pembuatan website di jogja? nah tepat sekali anda membuka web kami. Matob Creative Studio Merupakan Jasa Pembuatan Website…
Jasa Desain Website Jogja 2019
5 April 2019
Pagi gan! Kali ini mimin mau bahas tentang Jasa Desain Website Jogja, kami merupakan website developer tempat pembuatan website cepat dan berkualitas. Kami berada dibawah…
Artikel
7 KPI (Key Performance Indicators) Pemasaran Digital yang Wajib Anda Pahami
4 April 2020
Halo kali ini matob akan mengulas tentang digital marketing lagi. kali ini kita akan fokus pada indikator performa dari suatu kampanye pemasaran online. simak 7 KPI (Key Performance Indicators) Pemasaran Digital yang Wajib Anda Pahami…
6 Model Bisnis Berbasis Sosial Media Tahun Ini
30 Maret 2020
Kita hidup di era di mana media sosial telah menjadi norma dalam masyarakat kita. Dari anak-anak hingga orang dewasa, setiap orang memiliki setidaknya 3 akun berbeda di platform berbeda. Sejauh penggunaannya, berikut ini adalah ilustrasi…
9 Kesalahan Desain Website yang Wajib Dihindari di tahun 2020
17 Maret 2020
Kali ini Matob – Jasa Pembuatan Website, akan membagikan 9 Kesalahan Desain Website yang Wajib Dihindari di tahun 2020. Mari kita lihat beberapa kesalahan desain website yang wajib untuk dihindari selama tahun 2020. Kami bertanya…
Hosting Indonesia Terbaik Versi Matob Creative Studio
6 Maret 2020
Setelah hampir 3 tahun berkecimpung di dunia per-website-an, Matob berhasil menemukan formula terbaik dalam pembuatan suatu website yang berkualitas. Salah satunya adalah pemilihan hosting terbaik. Memilih hosting terbaik sejauh ini merupakan aspek paling penting dalam… Selengkapnya »
Bahaya Menggunakan Theme dan Plugin Worpdress Nulled untuk Website Anda
1 Januari 2020
Halo kawan, kali ini Matob Creatives Studio akan membagikan sebuah artikel tentang Bahaya Menggunakan Theme dan Plugin Worpdress Nulled untuk Website Anda. Simak ya. Plugin dan theme nulled adalah sebuah plugin atau theme premium (barbayar)…
5 CMS Terbaik Untuk Website Profesional
1 Juli 2019
Selamat Pagi! kali ini Matob – Jasa Pembuatan Website Jogja akan membahas 5 CMS Terbaik 2019 Untuk Website Profesional . Simak ulasan berikut ini. Konten memainkan peran utama dalam perjalanan membangun keberadaan dan merek online…
Apakah WordPress Bagus Untuk Website Profesional di 2019?
30 Juni 2019
Selamat Pagi! kali ini Matob – Jasa Pembuatan Website Jogja akan membahas Apakah WordPress Bagus Untuk Website Profesional di 2019. Simak ulasan berikut ini. WordPress adalah open source PHP CMS terbaik yang digunakan oleh blogger.…
5 Tips Digital Marketing Untuk Pengusaha Pemula
11 Juni 2019
Kali ini, Matob Creative Studio – Website Developer and Digital Marketing Agency akan berbagi artikel mengenai Lima Tips Digital Marketing Untuk Pengusaha Pemula 2019. Semoga bermanfaat. Tidak ada yang lebih menantang dan menyenangkan dalam hidup…
Harga Jasa Pembuatan Website Profesional Yogyakarta 2019
31 Mei 2019
Jika anda ingin membuat sebuah website untuk bisnis atau usaha anda, anda mungkin menemukan pelbagai penawaran tersedia dari berbagai jasa pembuatan website profesional. Kami (matob) yang sudah memiliki pengalaman di bidang pembuatan website mulai dari…
Lain kali kita akan berbagi tips lain Cara Meningkatkan Ukuran Upload File Maksimum di WordPress
Jasa Desain Website Jogja Murah - Matob Creative Studio
search term: Add an Image in WordPress Widget
Last updated
Was this helpful?